Autres versions
Vous êtes ici : Développer dans K-Sup → Personnalisation → Front-office
Microdonnées - Balisage de données structurées
Utilisation des microdonnées dans le produit K-Sup
Les microdonnées (microdata) améliorent la sémantique de vos contenus en ajoutant des informations au flux HTML. Ces microdonnées seront ensuite utilisées par les moteurs de recherche pour améliorer la pertinence des contenus mais aussi pour présenter les résultats avec des données hiérachisées.
Microdonnées
Les microdonnées permettent d'améliorer le sens sémantique de vos contenus en modifiant le flux HTML des pages. Des balises et attributs spécifiques sont ajoutés afin de caractériser de manière précise le contenu. Ces données sont ensuite utilisées par les moteurs de recherche (mais pas seulement) pour mettre en forme les résultats et proposer à l'utilisateur des informations détaillées dès la page de résultats. Les microdonnées vont ainsi permettre de :- spécifier le contexte : cette page est une actualité, un laboratoire ...
- typer les données afin de hiérarchiser le rendu des informations : ceci est un menu, un formulaire de recherche, une adresse ...
Microdonnées intégrées en standard
Avec la version LTS 6.06, K-Sup intègre par défaut un certain nombre de microdonnées afin de caractériser le contenu de votre application.Nous vous détaillons ci-dessous les balises les plus remarquables utilisées dans le produit.
Catégorisation des contenus
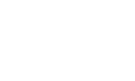
Les fiches actualité, structure (laboratoire) et formation sont identifiées comme étant des éléments de type Event, Organization et Course.Ces balises vont permettre de mettre en forme ces fiches dans les résultats des moteurs de recherche.

Fil d'Ariane
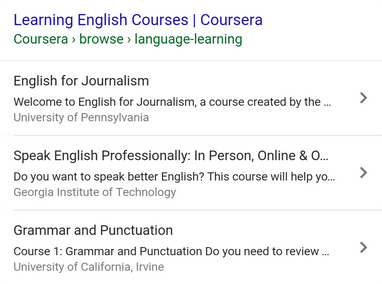
Le fil d’Ariane est intégré en tant que BreadcrumbList et permet ainsi au moteur de recherche d'afficher le fil d’Ariane de la page présentée dans les résultats de recherche.
Champ de recherche par mots-clés
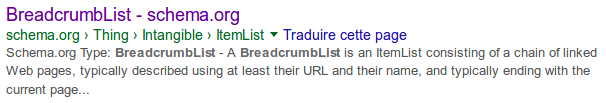
Le champ de recherche est déclaré en tant que SearchAction pour pouvoir afficher la recherche du site directement dans le moteur de recherche.
Eléments de navigation
Les éléments de navigation sont identifiés afin de les retranscrire sur les résultats de recherche. Le menu est ainsi identifié avec la balise SiteNavigationElement. Le header, footer, menu d'accès direct et menu secondaire portent aussi des microdonnées.
Personnalisation
Comme tout ce qui concerne le front-office du produit, ces balises sont modifiables sur votre projet. Il vous est ainsi possible de modifier les microdonnées du produit ou d'ajouter de nouvelles balises.Pour surcharger l'affichage par défaut du produit, veuillez consulter le guide suivant : Personnalisation de l'affichage des contenus.
Mis à jour le 23 avril 2018
En savoir plus
- schema.org : Site de référence concernant les microdonnées (ou microdata)
Cet article n'est pas à jour ?
Connectez-vous (avec vos identifiants Communauté) pour suggérer une correction ou un complément :