Autres versions
Vous êtes ici : Développer dans K-Sup → Personnalisation → Front-office
Personnalisation de l'affichage des contenus
Personnalisation projet de l'affichage par défaut de vos contenus dans K-Sup
Le produit K-Sup propose par défaut une intégration pour l'ensemble des contenus. Découvrez comment modifier l'affichage du produit pour l'adapter à votre projet.
Organisation du front-office K-Sup
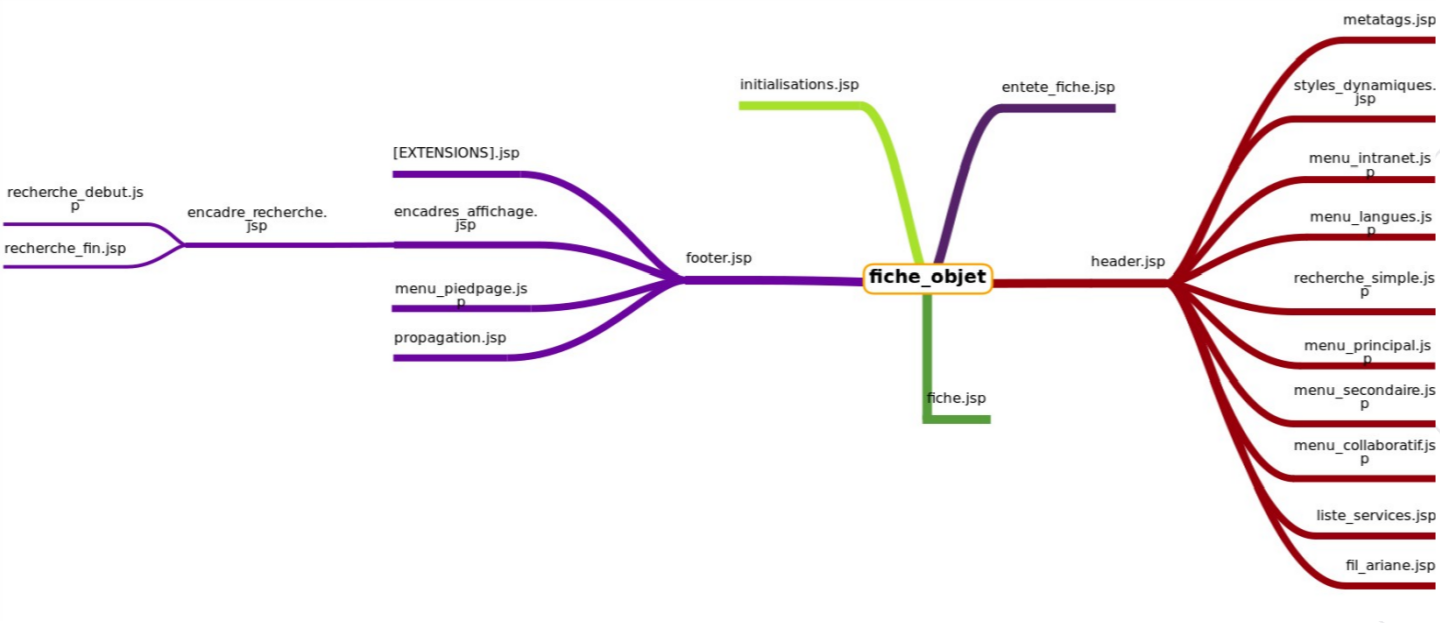
Le projet K-Sup est décomposé en modules facilitant ainsi l'isolation des développements ainsi que leur maintenance.L'affichage global d'un projet basé sur K-Sup est donc réparti entre plusieurs modules suivant le type de contenu que nous souhaitons afficher :
- koreparent : socle du CMS K-Sup. Ce projet contient l'affichage du back-office, mais aussi celui des fiches "Page libre" et "Article".
- extensions : chaque extension porte l'affichage spécifique pour son contenu (back-office et front-office).
- frontgen : module contenant l'affichage front-office par défaut. Ce module gère ainsi l'intégration des header, footer, menu, fil d'ariane ...


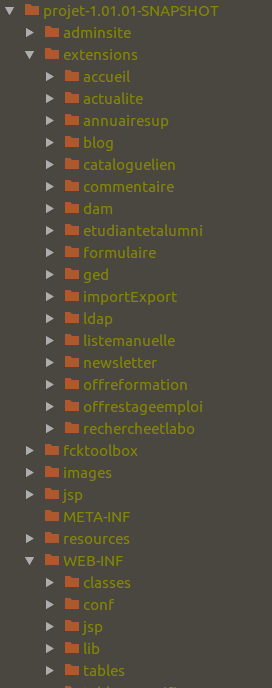
Le livrable généré sera alors organisé de la manière suivante :
- /adminsite : répertoire contenant les JSP liées au back-office. Elles n'ont pas à être modifiées.
- /extensions : répertoire contenant les JSP de toutes les extensions. Pour chacune d'entre elles, vous allez retrouver un répertoire avec l'ensemble des JSP.
- /jsp : répertoire contenant l'ensemble des JSP du frontgen. Le sous-répertoire /template contient les JSP transverses du projet : header.jsp, footer.jsp, menu_secondaire.jsp ... Dans le répertoire /jsp, vous trouverez aussi les scripts Javascript ainsi que les feuilles de styles css utilisés sur le projet.
- /WEB-INF : JSP non critiques
Surcharge de l'affichage
Le mécanisme d'overlay va vous permettre de surcharger l'affichage par défaut pour définir votre propre intégration.Afin de surcharger une JSP, il faut avant tout déterminer son emplacement dans l'archive .war générée.
Une fois que vous avez l'emplacement, il suffit alors de copier dans votre projet cette JSP au même endroit que sa position d'origine. Vous pouvez ensuite la modifier.
Exemple :
- Vous souhaitez surcharger l'affichage de la JSP header.jsp. Celle-ci se trouve dans /jsp/template.
- Dans votre projet, vous devez créer un répertoire /jsp/template à la racine du répertoire webapp. Et copier le fichier header.jsp pour le spécialiser.
- Lors du packaging de l'application, votre modification sera prise en compte.
Cas spécifique d'une fiche
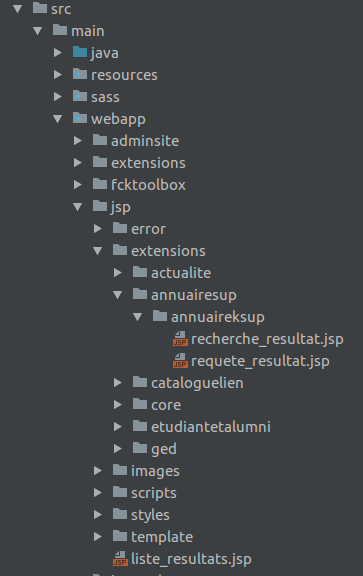
Afin de surcharger l'affichage front-office d'une fiche, le chemin est un peu différent. En effet, les extensions sont packagées par défaut dans le répertoire /extensions/.Seulement les surcharges front-office doivent-être placées dans un répertoire différent. Les surcharges de fiches doivent se trouver dans le répertoire /jsp/extensions/NOM_EXTENSION/NOM_OBJET où NOM_EXTENSION est le nom de l'extension contenant la fiche et NOM_OBJET le nom de la fiche.
Par exemple : pour surcharger la JSP recherche_resultat.jsp de la fiche Annuaire présente dans l'extension "Annuairesup", la JSP modifiée doit être placée dans le répertoire /jsp/extensions/annuairesup/annuaireksup/ du projet.

Mis à jour le 23 avril 2018
Cet article n'est pas à jour ?
Connectez-vous (avec vos identifiants Communauté) pour suggérer une correction ou un complément :