Autres versions
Vous êtes ici : Utiliser → Gestion éditoriale → Formulaires
Créer un formulaire
Créez un formulaire personnalisé
Comment créer un formulaire : données générales / types de champ
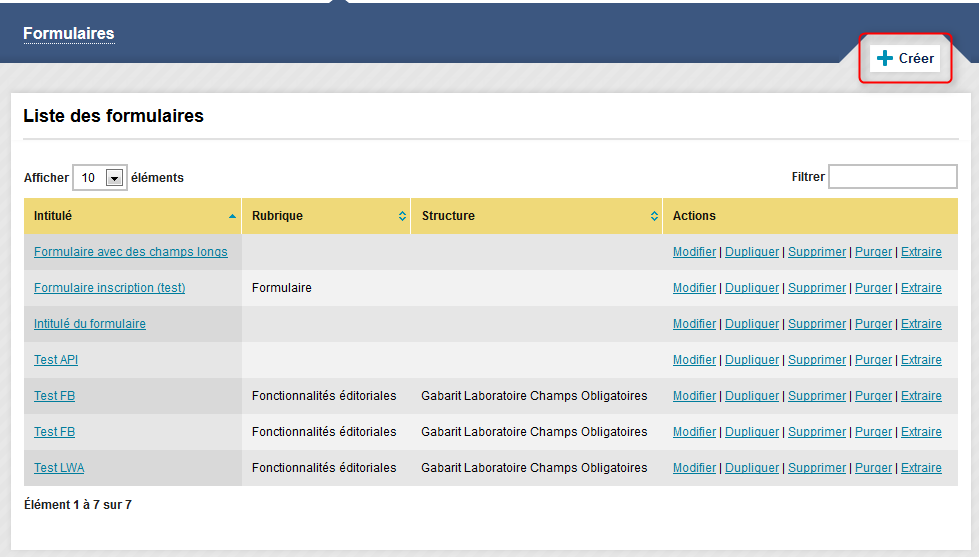
"Gestion éditoriale" > "Formulaires" > "Créer"
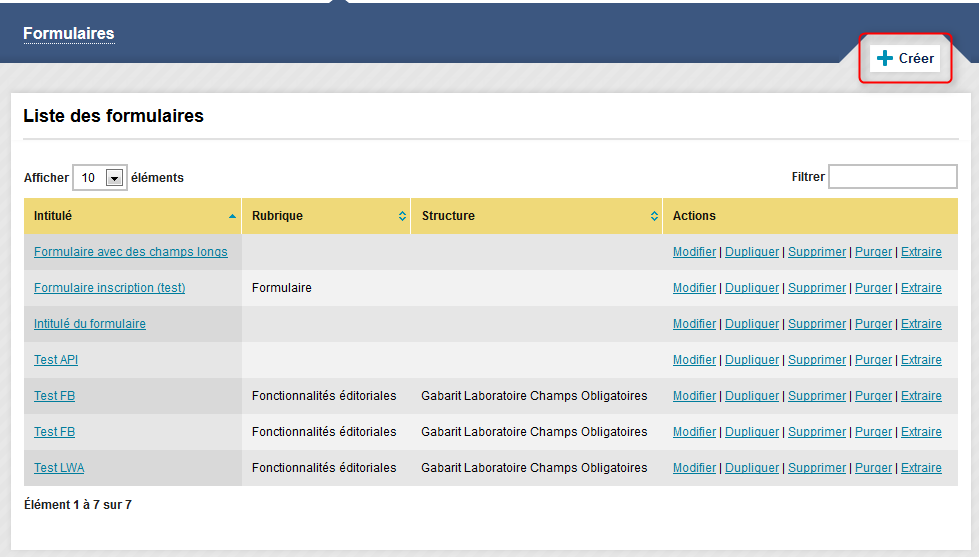
La page par défaut présente la liste des formulaires existants. En haut à droite un bouton "Créer" permet de créer un nouveau formulaire.

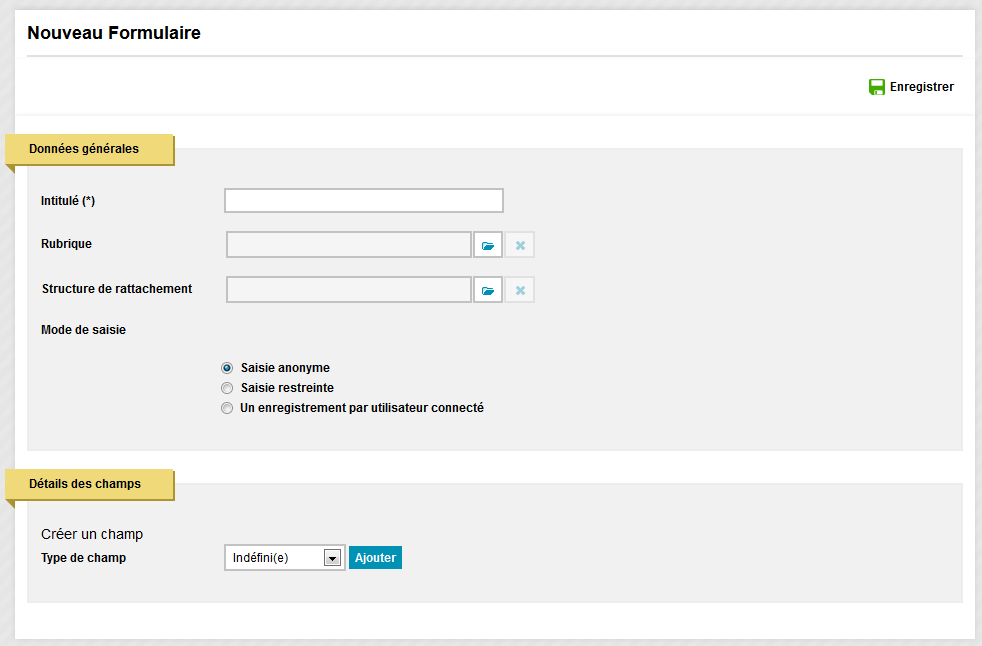
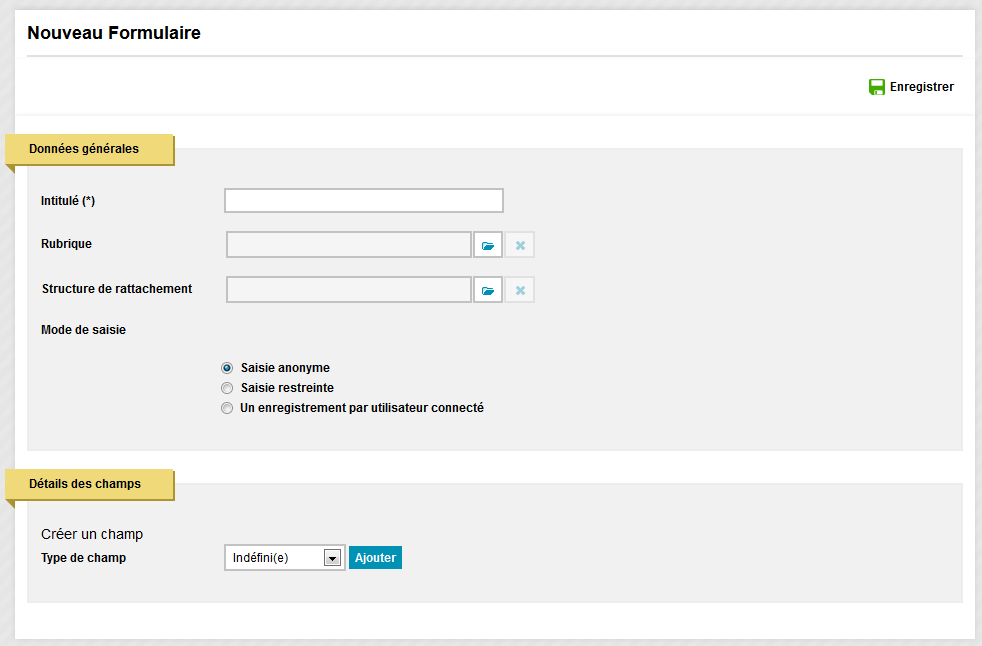
Au clic sur le bouton "Créer", on accède à la page suivante :

Les champs de "Données générales" :



Une fois la liste de valeurs terminée, cliquer sur le bouton pour accéder à l'écran d'accueil de votre formulaire.
pour accéder à l'écran d'accueil de votre formulaire.
Possibilité de rendre ce champ obligatoire en cochant la case "obligatoire".



La création d'un formulaire
Pour créer un formulaire, cliquez sur la sous-rubrique "formulaires" de la gestion éditoriale.La page par défaut présente la liste des formulaires existants. En haut à droite un bouton "Créer" permet de créer un nouveau formulaire.

Au clic sur le bouton "Créer", on accède à la page suivante :

Les champs de "Données générales" :
- Intitulé : (champ obligatoire) texte qui sera affiché dans les différents écrans de l'interface d'administration
- Rubrique : cliquer sur le bouton Parcourir pour sélectionner la rubrique de rattachement. Le rattachement d'un formulaire à une rubrique permet :
- de restreindre l'affichage des formulaires en fonction des autorisations des contributeurs (restriction du périmètre),
- de rechercher les formulaires rattachés à une rubrique.
- Structure de rattachement : cliquer sur le bouton Parcourir pour sélectionner la structure de rattachement. Le rattachement d'un formulaire à une structure permet :
- de restreindre l'affichage des formulaires en fonction des autorisations des contributeurs (restriction du périmètre),
- de rechercher les formulaires rattachés à une structure.
- Mode de saisie :
- "Saisie anonyme" : l'utilisateur n'a pas besoin de s'identifier pour répondre au formulaire. Même s'il y répond en mode identifié, son nom n'apparaîtra pas lors de l'extraction des données.
- "Saisie restreinte" : l'utilisateur doit être identifié pour répondre au formulaire. Il peut y répondre plusieurs fois.
- "Un enregistrement par utilisateur connecté" : l'utilisateur doit être identifié pour répondre au formulaire mais ne peut y répondre qu'une seule fois. Les valeurs qu'il a saisies sont conservées, ce qui lui permet de pouvoir commencer à remplir un questionnaire, se déconnecter et retrouver les valeurs saisies lors de sa prochaine connexion.
La création des champs du formulaire
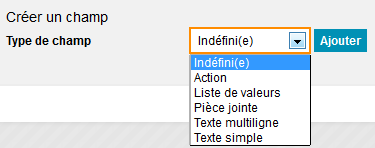
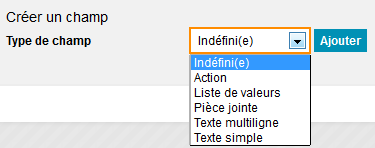
Plusieurs types de champs peuvent être insérés dans un formulaire :
- Action : permet de revenir sur les formulaires déjà créés pour la validation ou l'annulation du formulaire par l'internaute et générer un traitement au niveau de l'application (enregistrement, envoi de mail)
- Liste de valeurs : boutons radio, cases à cocher, liste déroulante
- Pièce jointe : Permet à l'utilisateur d'uploader une pièce jointe en front office
- Texte multiligne : permet de saisir un texte qui s'affiche sur plusieurs lignes
- Texte simple : permet de saisir un texte qui s'affiche sur une seule ligne
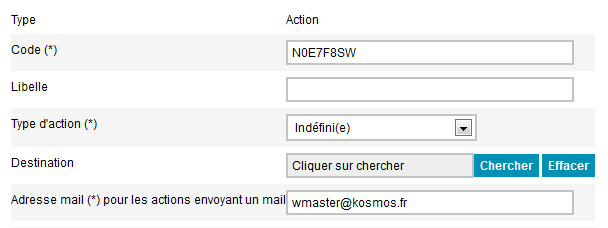
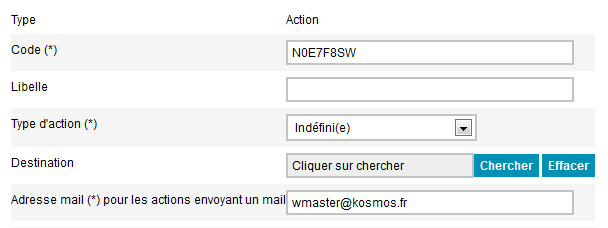
Créer un champ de type "Action"
Un champ Action est défini par les critères suivants :
- Type : information reprise automatiquement
- Code : code numérique unique renseigné automatiquement
- Libellé : terme qui apparaîtra sur le bouton d'action (Exemple : Valider, Effacer, Voter, C'est parti mon kiki...)
- Type d'action : correspond au mode d'envoi des résultats du formulaire
- Annulation des saisies : les données saisies sont effacées
- Enregistrement + mail : les données sont recueillies et stockées pour pouvoir être exportées par la suite ; un mail est automatiquement envoyé à chaque fois qu'un formulaire est validé.
- Enregistrement : les données sont recueillies et stockées
- Envoi d'un mail : les données sont envoyées par mail
- Retour à la page précédente : les données ne sont pas conservées et le bouton renvoie vers la page précédente (pour les actions de type "Annuler", par exemple)
- Destination : page sur laquelle l'internaute est renvoyée après avoir cliqué sur le bouton d'action dans le formulaire. Il peut s'agir de la page d'accueil ou d'une page spécifique. Cette page est sélectionnée parmi les pages libres déjà créées, en cliquant sur le bouton "Chercher" et en lançant la recherche (Exemple : page de remerciement pour avoir participé au sondage).
- Adresse mail pour les actions envoyant un mail : lorsque les données sont envoyées par mail, l'adresse de réception peut être précisée. Par défaut, le champ est prérempli avec l'adresse mail du webmaster.
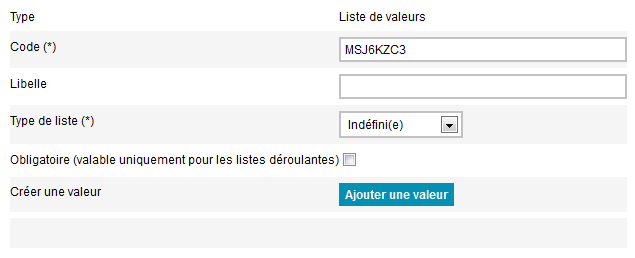
Créer un champ de type "Liste de valeurs"
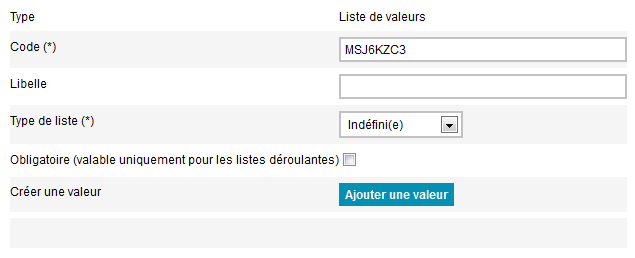
Un champ Liste de valeurs est défini par les critères suivants :
- Type : information reprise automatiquement
- Code : code numérique unique renseigné automatiquement
- Le libellé : terme ou phrase qui introduit les possibilités de réponses (Exemple : "Quel est le pays ayant gagné la coupe d'Europe ?")
- Type de liste : liste déroulante permettant de choisir le format des valeurs dans le formulaire.
- Boutons radios : ne permet qu'un seul choix parmi les valeurs ; exemple :
- Cases à cocher : permet de choisir une ou plusieurs valeurs ; exemple :
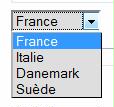
- Liste déroulante : ne permet qu'un seul choix parmi les valeurs en occupant moins d'espace que plusieurs cases à cocher ou boutons radios. Exemple :
- Boutons radios : ne permet qu'un seul choix parmi les valeurs ; exemple :
- Obligatoire : déterminez si la réponse à cette liste de valeurs est obligatoire ou facultative. Le caractère obligatoire ne s'applique par défaut que pour les listes déroulantes, il faut donc le déterminer pour les deux autres types de listes.
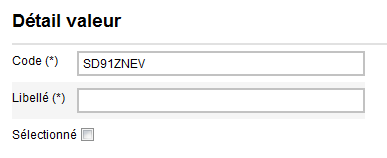
- Créer une valeur : Ce bouton permet d'accéder à l'écran de création de la valeur qui est définie par les critères suivants :
- Code : Code numérique unique automatiquement renseigné
- Libellé : nom de la valeur (pour reprendre les exemples précédents, les valeurs sont : oui, non, 1979, 1989,..., France; Italie...)
- Sélectionné : case à cocher pour que cette valeur figure dans la liste de choix
- Enregistrer
- Une fois la valeur validée, un écran permet de visualiser l'ensemble des listes de valeurs créées. Le bouton Ajouter une valeur permet de créer autant de valeurs supplémentaires que nécessaire.
Une fois la liste de valeurs terminée, cliquer sur le bouton
 pour accéder à l'écran d'accueil de votre formulaire.
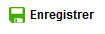
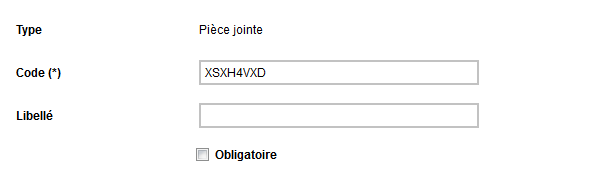
pour accéder à l'écran d'accueil de votre formulaire.Créer un champ de type "Pièce jointe"
Seul le champ "libellé" est à renseigner.Possibilité de rendre ce champ obligatoire en cochant la case "obligatoire".

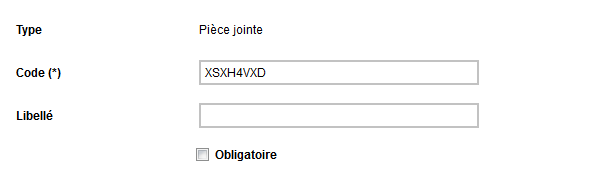
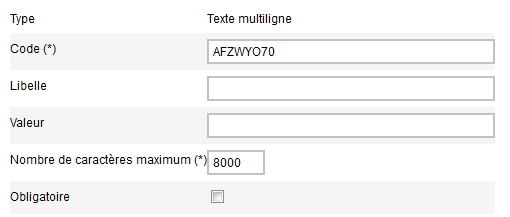
Créer un champ de type "texte multiligne"
Un champ Texte multiligne est défini par les critères suivants :
- Type : information reprise automatiquement
- Code : code numérique unique renseigné automatiquement
- Libellé : terme qui introduit le champ multiligne
- Valeur : terme ou phase qui s'affichera dans le champ avant que l'internaute ne saisisse du contenu. Il s'agit généralement d'une indication pour l'internaute. (Exemple : "En quelques mots, indiquez-nous vos préférences")
- Nombre de caractères maximum : nombre maximum de caractères que pourra saisir l'internaute dans le formulaire. Par défaut, ce nombre est fixé à 8000.
- Obligatoire : case à cocher si le champ est obligatoire.
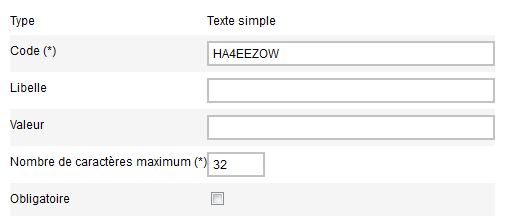
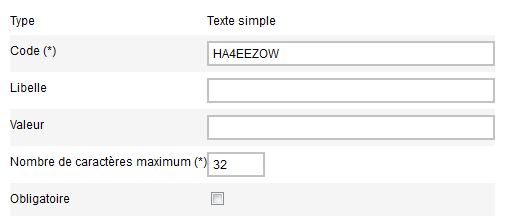
Créer un champ de type "texte simple"
Un champ Texte simple est défini par les critères suivants :
- Type : information reprise automatiquement
- Code : code numérique unique renseigné automatiquement
- Libellé : terme qui introduit le champ texte simple
- Valeur : terme ou phase qui s'affichera dans le champ avant que l'internaute ne saisisse du contenu. Il s'agit généralement d'une indication pour l'internaute. (Exemple : "Tapez ici votre nom")
- Nombre de caractères maximum : nombre maximum de caractères que pourra saisir l'internaute dans le formulaire. Par défaut, ce nombre est fixé à 32.
- Obligatoire : case à cocher si le champ est obligatoire.
Mis à jour le 10 avril 2018
Cet article n'est pas à jour ?
Connectez-vous (avec vos identifiants Communauté) pour suggérer une correction ou un complément :